Portfolio Website
Het Verborgen Oog
A rail movement game where the player must guide the dolphin to collect crates and go through rings.
You can play the game at Het Ontdekfabriek in Eindhoven. https://deontdekfabriek.nl/
For more information, you can also visit the fontys made page: https://fontysmade.nl/de-ontdek-fabriek-het-verborgen-oog/
Introduction
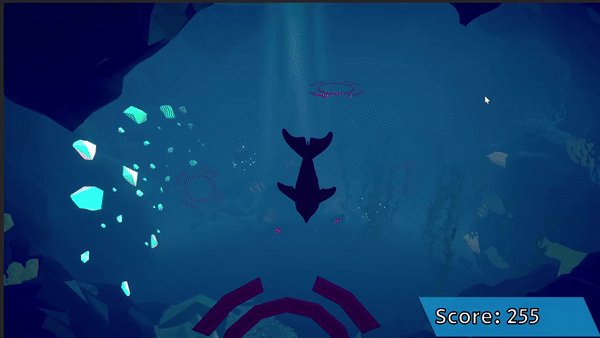
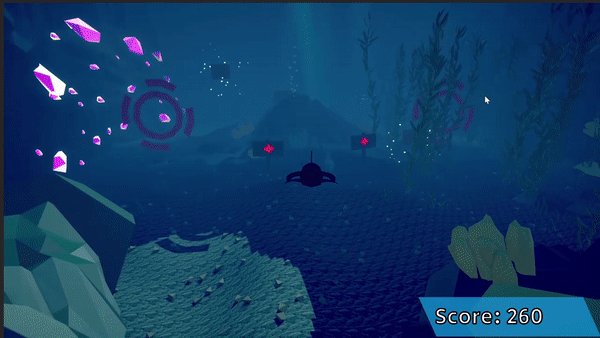
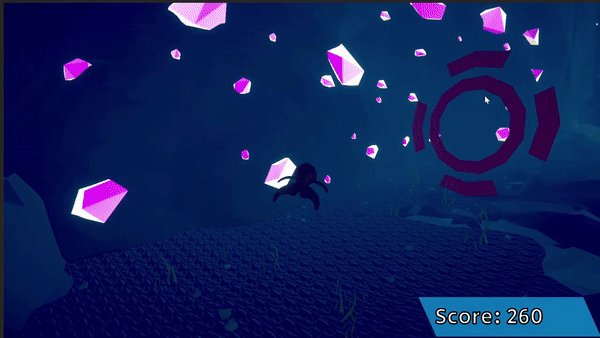
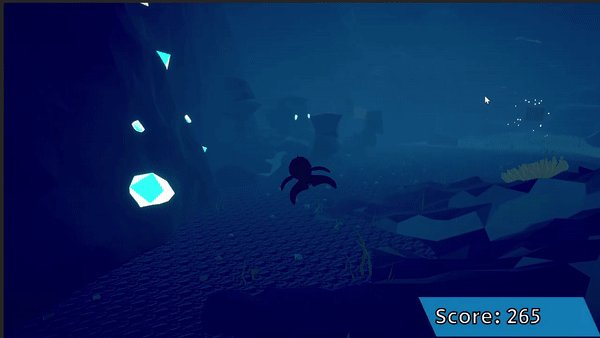
Demo
Summary
Het verborgen oog is an industry project I worked on with a group for Het Ontdekfabriek. The game is based on a short movie created by Het Ontdekfabriek for their children’s program: De Uitvinders. An existing game was there, but the client wanted the game to be expanded, with more areas and more interactions, as well as improvements to the old version, janky controls that causes children to act rough, unclear mechanics, and useless features.
The game is being played inside a mechanical dolphin the player can sit in. Two other players are placed near the flippers of the dolphin that they have to use to steer the dolphin. Using potentiometers, the data of the dolphin movement is translated into the game.
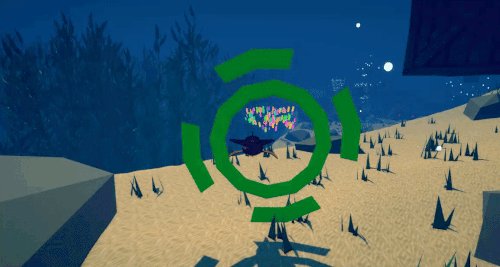
The game is an endless rail movement game where the dolphin swims around the area, following a specific path, and must collect the crates.
My Contribution
For this project, I was lead game designer. I worked on new and updated features within the game, such as adding branching paths, adding obstacles for more challenges, random events that would play that would make each loop more unique, and more. I was also part environment designer, designing, prototyping, and creating the coral and cave sections. Finally, I was also a scrum master for this project, having to create and hold the meetings within the project as well as keeping track and documenting all the progress made by the team.
Process

Environment
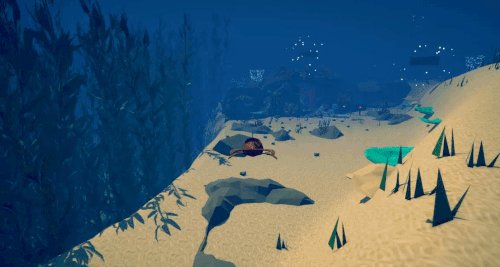
The environment in the game got expanded to different sections which can be seen in our ocean, such as coral reefs, the deep sea, and underwater caves. Each area was sketched, designed, and created with a different feeling and aesthetic in mind. In the example, the cave was designed to be gloomy, dark, and mysterious. Test results also showed that these feelings were obtained by the player’s reactions.
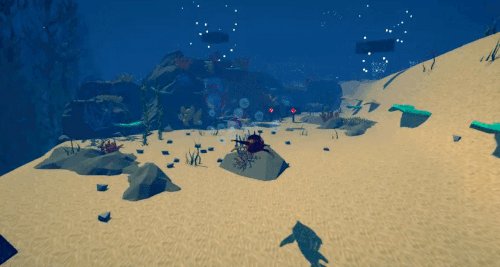
Areas were designed so that the player would have at least two paths to choose from each time. With each path, it was designed that it was unique from every other path. Combined with the Random Events System, which was created where every once in a while, an event would play such as a chest open or a shark swimming by, would create an unique feeling for each loop, which would also encourage users to explore the enviornment, choosing different paths.

Path Visualization
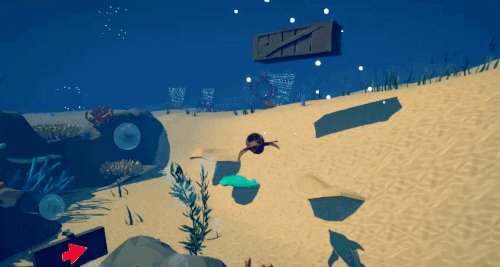
While the game has splitting paths, it was also important to tell players what split paths they can take, which ones are available, and most importantly, which one the player is going to take. The previous version had big red arrows that, while making it super clear, would also ruin the immersion of the game.
Based on some researched, it was concluded that contrast and lightning would draw the most attention to a user, so I created different methods of guiding the players, such as arrow signs with red arrows, bubbles that would point to the direction the player is heading towards, and god rays that would shine on the paths that the player can go through.